Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- #스프링 #spring #spring boot #스프링 부트 #PostConstruct #PreDestroy #maven #pom.xml
- #유효성검사 #밸리데이션 #validator
- #스프링 #spring #
- #자바 #Java #스프링 #spring #이클립스 #eclipse #에러 #스프링 에러
- #스프링 #Spring #스프링 레거시 #톰캣 #tomcat #기본경로 #실행경로 #변경
- #Vue #node #node.js #Visual code #vs code
- 아임포트 #API #KG이니시스 #자바스크립트 #js #스프링부트 #스프링 부트 #스프링 #JPA #I'm port #코딩
- #Vue #js #뷰 #자바스크립트 #javascript #
- #Vue #OpenLayer #Spring boot #vue-resizable #version #호환
- IntelliJ #인텔리제이 #Gradle #그레이들 #빌드 #빌드변경
- 스프링 #오류 #스프링 부트 #@Configuration
- #스프링 #jdbc #jdbcTemplate #spring
- #스프링 #spring
- #mvc #게시판 #mvc게시판
Archives
- Today
- Total
아르꼬의 코딩일기
[아임포트] 아임포트를 이용한 결제 구현 with 스프링 부트 JPA 본문
아임포트를 사용하려면 우선 자바스크립트에 관련 코드를 입력한다. 아임포트에서는 jquery가 있어야 동작이 된다.
<!--jQuery and I'm port -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script>
아임포트에서 로그인한 후 관리자 콘솔에 들어간다.
결제 연동에서 테스트 연동을 클릭한 후 테스트를 진행할 결제대행사를 설정한다.
나는 KG이니시스를 선택했고 결제 대행사 마다 자바스크립트에 설정할 PG값이 다르기 때문에 반드시 확인하고 설정한다.

또한, 내 가맹점 식별코드를 알아야 하기 때문에 따로 메모를 한다.

위에서 설정한 세팅을 바탕으로 아래와 같이 자바스크립트 코드를 구성합니다.
IMP.init('")에는 위에서 메모한 가맹점 식별코드를 넣습니다. 이 코드를 함수 안에 넣지 말고 가장 맨위에 따로 뽑아놓습니다.
그 후 나머지 설정은 크게 어려운 것이 없고 정상적으로 결제가 진행되면 ajax를 통해 /cash/pay/charge로 데이터를 보냅니다.
opener를 설정한 이유는 해당 페이지가 팝업페이지 이므로 opener를 설정해서 정상적으로 결제가 완료되면 마이 페이지에 마일리지값을 변경합니다.
charge.html
<script th:inline="javascript">
var IMP = window.IMP;
IMP.init("가맹점식별코드");
function requestPay() {
var agree = document.getElementById('agree');
if(!agree1.checked){
alert("결제 진행 동의를 체크하지 않았습니다.");
agree.focus();
return false;
} else if (!agree2.checked){
alert("개인정보 제3자 제공 동의를 체크하지 않았습니다.");
agree.focus();
return false;
}
window.resizeTo(1000,900);
document.getElementById('conta').style.marginLeft = "300px";
document.getElementById('conta').style.marginRight = "300px";
var money = $('input[name="cp_item"]:checked').val();
console.log(money);
IMP.request_pay({
pg: 'html5_inicis',
merchant_uid: 'merchant_' + new Date().getTime(),
name: '키위 마일리지 충전',
amount: money,
buyer_email: '',
buyer_name: '키위 사용자',
buyer_tel: '010-1234-5678',
buyer_addr: '인천광역시 부평구',
buyer_postcode: '123-456'
}, function (rsp) { // callback
if (rsp.success) {
var msg = '결제가 완료되었습니다.';
msg += '고유ID : ' + rsp.imp_uid;
msg += '상점 거래ID : ' + rsp.merchant_uid;
msg += '결제 금액 : ' + rsp.paid_amount;
msg += '카드 승인번호 : ' + rsp.apply_num;
$.ajax({
type: "GET",
url: "/cash/pay/charge", //충전 금액값을 보낼 url 설정
data: {
"amount": money,
"merchant_uid" : rsp.merchant_uid,
"imp_uid" : rsp.imp_uid,
"apply_num" : rsp.apply_num
},
});
opener.document.getElementById('t1').innerHTML = [[${cash}]] + rsp.paid_amount + '원';
} else {
var msg = '결제에 실패하였습니다.';
msg += '에러내용 : ' + rsp.error_msg;
document.location.href = "/cash/charge";
opener.document.getElementById('t1').innerHTML = [[${cash}]] + '원';
}
alert(msg);
window.close();
//document.location.href = "/members/mypage"; //alert창 확인 후 이동할 url 설정
});
}
</script>
CashController
ajax를 통해 컨트롤러에서 데이터를 받아오고 캐시 엔티티를 만들어서 결제한 데이터를 생성합니다.
로그인한 유저에 결제한 금액만큼 캐시를 충전합니다.
// 키위 캐시 충전
@GetMapping("/pay/charge")
@ResponseBody
public void pay(@AuthenticationPrincipal PrincipalDetails principalDetails, int amount, String merchant_uid, String imp_uid,String apply_num) {
System.out.println("============ 결제 금액 : " + amount);
System.out.println("============ 상점 거래 ID : " + merchant_uid);
System.out.println("============ 고유ID : " + imp_uid);
System.out.println("============ 카드 승인번호 : " + apply_num);
Long id = memberService.getIdFromAuth(principalDetails);
System.out.println("==================>"+ id);
cashService.chargeCash(new Cash(amount,merchant_uid,imp_uid,apply_num), id);
cashService.cashMapping(id,amount);
}CashService
@Service
//로직을 처리하다가 에러가 발생하면 변경된 데이터를 조직 이전으로 콜백 시켜주기 위해
@Transactional
public class CashService {
@Autowired
private CashRepository cashRepository;
@Autowired
private MemberRepository memberRepository;
// 유저 캐시 충전 - dto 만들어서 작업해야하지만 시간이 없어서 일단 엔티티로 바로 접근해서 하고 추후에 dto로 변경
public Cash chargeCash(Cash cash, Long id) {
Member member = memberRepository.findMemberById(id);
cash.setMember(member);
// member.setKiwicash(0);
// int memberOriCash = member.getKiwicash();
// member.setKiwicash(memberOriCash + cashRepository.amountSum(member));
return cashRepository.save(cash);
}
// 유저 캐시 필드 매핑
public void cashMapping(Long id, int amount) {
Member member = memberRepository.findMemberById(id);
member.setKiwicash(member.getKiwicash() + amount);
}
// 유저 캐시 잔액
public int cashSearch(Long id) {
Member member = memberRepository.findMemberById(id);
int kiwicash = member.getKiwicash();
return kiwicash;
}
}
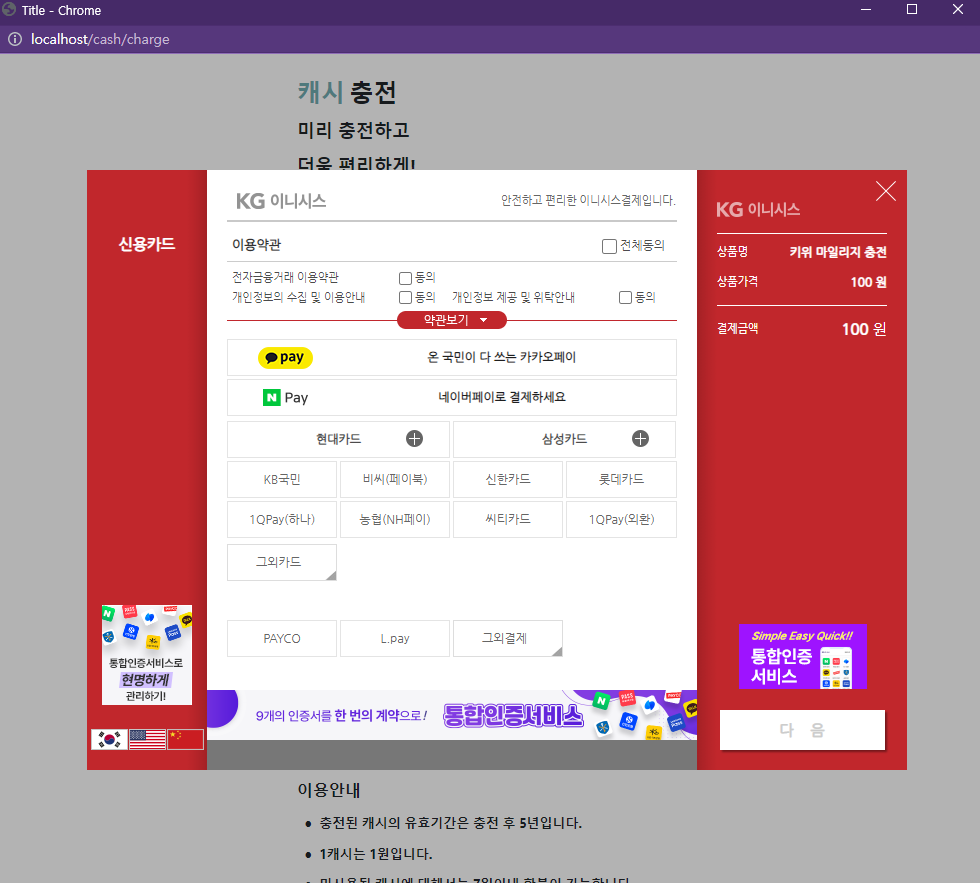
결과

'API' 카테고리의 다른 글
| [카카오맵] DB에 위도,경도 값을 다중 마커 / 커스텀 오버레이 / 클러스터 (0) | 2022.10.25 |
|---|

